Flash Scrolling News Component
ver. 1.0.0

Flash Scrolling News Component
ver. 2.0.0

Blog here to share ideas and suggest changes
The Flash Scrolling News component allows the user to display news headlines on a web page, with the ability to determine the number of headlines that should be displayed, and access to complete stories upon clicking each news headline. A gradual transitional effect allows the headlines to fade in and fade out, and the ability to pause or play the transition of the headlines is provided. This component can easily be deployed on any web page and will function exactly as shown here.
Features
XML Resource
Using the XML file format provides the following features:
1. Enables the user to customize the hyperlink for each news headline
2. Enables the user to define and edit the news items and stories that are being displayed
CSS Resource
An external CSS link is provided to alter the attributes of the hyperlinks or the look and feel of the page e.g. font size, font color etc.
Pause and Play Navigational Control
This feature allows the user to pause and play the news headlines that appear within the scrolling news component.
User Interface
The component has been designed so that the user makes changes to it dynamically. However, user interface controls have been provided if the user wishes to customize the application in appearance.
The following features can be taken advantage of to create a customized and appealing user experience
- Flexible Number of News Items
- This feature provides the facility to add any number of news items as desired
- Ability to merge with any Template.
- This component can be used on any website and will function in the same way as shown here
- The Fading feature
A gradual transitional effect allows the headlines to fade in and fade out, allowing a user-friendly experience without any abrupt changes to the text

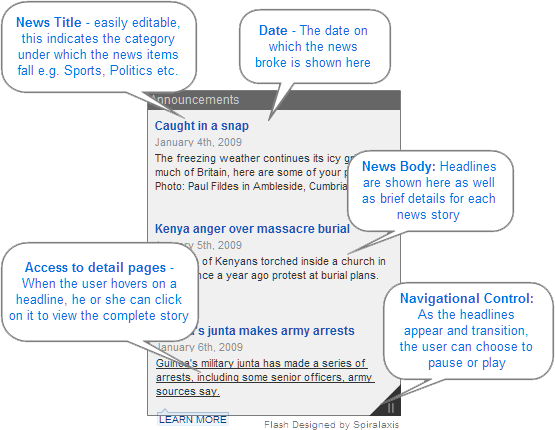
Details of News Screen
News Title
The main news title is the category by which the news items are represented. The news items can be classified as "Announcements" as in this particular case, or they could be categorized as News, Sports etc. depending on the user's preference.
News Date
This represents the date of publication of the news, or when the news story broke.
News Body
This section of the news component consists of the actual news headlines and brief excerpts of the respective news stories. The headlines are displayed one at a time, using a gradual transitioning effect, which are easy for the user to view.
Navigational Control
Pause and Play controls are available for the user to determine if the news headlines should continue to change, or remain still. By default, the headlines will continue to transition and change. If the pause icon, which is placed at the bottom right of the news screen is clicked, the headlines will come to a standstill. A Play icon will appear, which if clicked will allow the headlines to begin changing and transitioning again.
Copyright Mark
Since this is a free version of the flash scrolling news component, made available to users as a free download and evaluation copy, copyright information for Spiralaxis is displayed at the bottom in a subtle manner, to express the proprietary rights of the company that has designed the product, and provided access to this free flash scrolling news component.
Flexible Number of News Items
This feature provides the facility to add any number of news items as practically possible.
The Fading feature
This feature allows a smooth and gradual transitioning effect, which is user-friendly and appealing to the eye. It allows enough time for the user to read the headline and brief excerpt provided, without any abrupt transitioning effects which can disrupt the user experience.
Access to Detail Pages
Each headline and its relevant text are hyperlinked to detailed pages where the complete text for the respective news story is available. This gives the user the additional ability to alter the content even in the details pages if needed.
To be merged with any Template.
This component has been created in such a way that enables the user to install and deploy it on any website where it will function exactly the same way as shown in the demo, regardless of where and how the webpage is hosted or designed.